|
|
誰でも簡単!したらば掲示板カスタマイズ
A-4.掲示板全体の幅設定と、枠線を消すカスタム
 |
管理者メニューのテーブル設定
ここでは【テーブル枠線の太さ】と【テーブル横幅】の使い方を解説します。 |
テーブル横幅の2つの設定方法
 |
掲示板横幅の設定には2つの方法があります。「%」で割合を設定する方法と、「数字(ピクセル)」で固定設定する方法です。
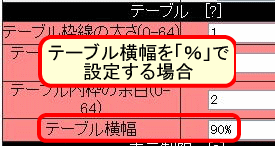
「%」で割合指定する場合
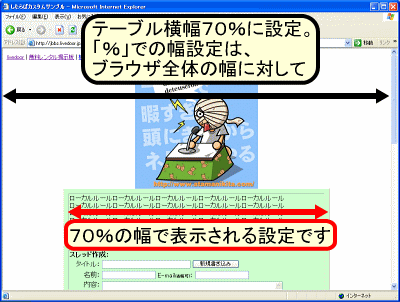
左と下の画像は、横幅を「%」で指定した場合の画像です。「%」での指定は、掲示板を見る人のブラウザの幅を100%として、それに対するの割合で幅を設定するものです。 |
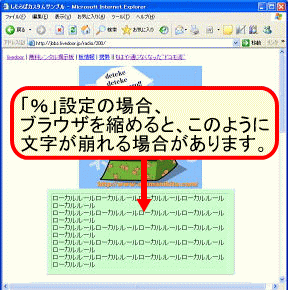
「%」で指定する場合は文字の崩れに注意

「%」で横幅を指定する場合、見る人がブラウザを狭くすると、表示される部分がその割合に比例して狭くなります。そうなると、文字が押されて崩れてしまいます。
|
 |
 |
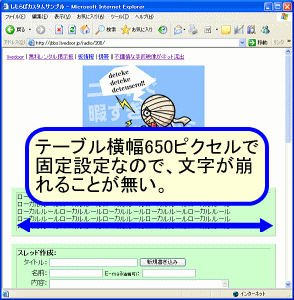
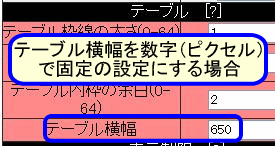
数字(ピクセル)で固定指定する場合

テーブル横幅に数字を入力すると、ピクセル単位の横幅で固定されます。見る人がブラウザを狭くしても幅が固定されているので、文字が崩れてしまうことはありません。掲示板をカスタムするには、数字入力で固定した方が良いでしょう。 |
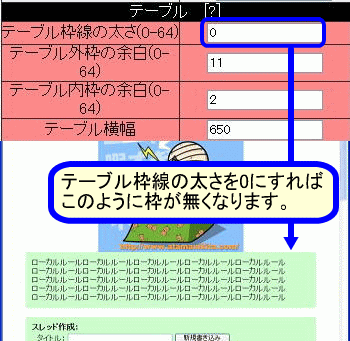
テーブル枠線を消して背景色と合わせてみる
 |
【テーブル枠線をの太さ】を0にすると、左画像のように、枠線が消えます。 |
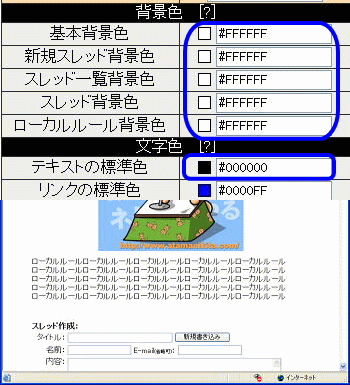
基本背景色と合わせて文字を浮かす
枠線を消し、左のように基本背景色と各部分の色を合わせると文字を浮かすことができます。
基本背景色を黒にして、各部分も黒にすれば真っ黒になりますが、テキストの標準色を白などに変えないと文字が見えなくなってしまいます。色のバランスに注意しましょう。
透明にはできません
管理者メニューの背景色設定では【透明】にすることはできません。 |
 |
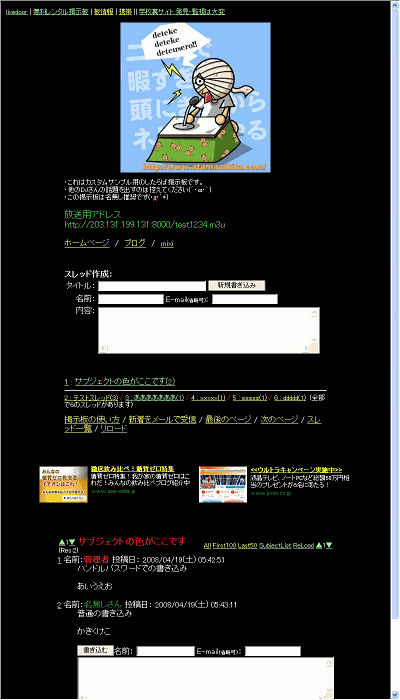
ここまで解説したカスタム方法を利用したサンプル
 |
ここまで解説したカスタム方法を使えば、左のようにカスタムすることができます。
個性的な掲示板デザインにすることは誰でも簡単だということがお分かりいただけると思います。
サンプルで行っているカスタム
・掲示板タイトル画像を設定。
・ローカルルールにHTMLタグを使って文章やリンクを表示。
・枠線を消す。
・掲示板の幅を550ピクセルで固定表示。
・基本背景色と各部分の色を合わせて、文字色やリンクの色を変更。
さらにカスタムする方法を次のページから解説しています。特に難しい作業や、理解できない高度な技術は一切ありません。 |
|